
Best Ways to Create Content Link Blocks: A Complete Guide
Content link blocks provide a visual way to showcase and link to other pages within your website. Unlike simple text links, they display preview elements like featured images, titles, and descriptions, making them more engaging and noticeable.
When to use content link blocks:
- Showcasing related content
- Creating visual navigation between pages
- Highlighting important sections of your website
- Adding visual interest to your pages
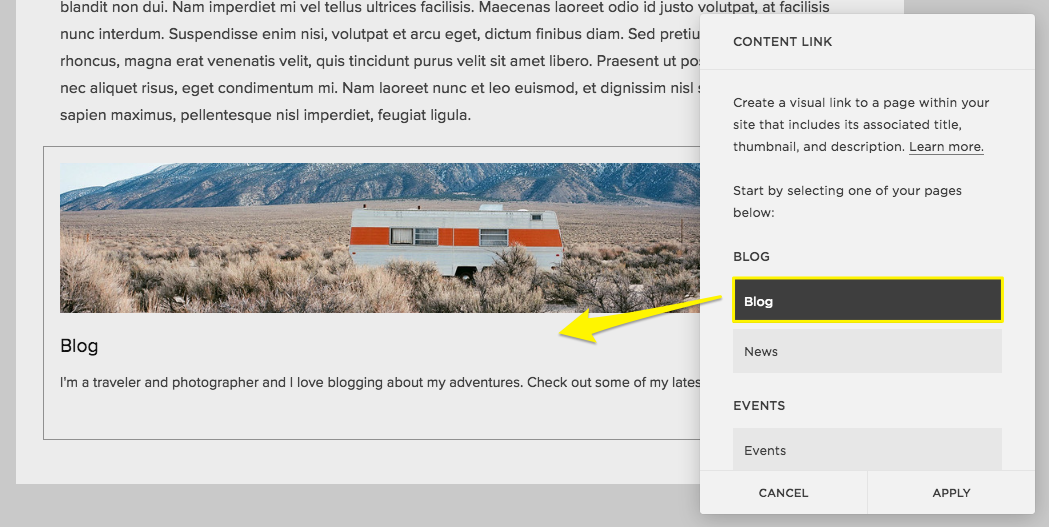
Adding a content link block:
- Open the page editor
- Click "Add Block" or find an insertion point
- Select "Link to Content"
- Click the pencil icon to open block settings
- Choose the page you want to link to
- Save changes by clicking "Apply" (version 7.0)
Elements displayed in content link blocks:
- Featured image (version 7.0)
- Page title
- Description (version 7.0)

Desert landscape with mountains at sunset
Key differences from text links:
- Content link blocks only link to internal pages
- Include visual previews of linked content
- Take up more space than text links
- More visually prominent
- Better for highlighting important content
Using text links is more appropriate when:
- Linking to external websites
- Referencing pages within body text
- Space is limited
- A subtle link is preferred
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

