
How to Use Squarespace Galleries: Block vs Section vs Page Guide
To display multiple images on Squarespace, use either the Gallery Section (v7.1) or Gallery Block (v7.0 and v7.1). Each option offers unique features and layouts depending on your site's needs.
Gallery Section Features:
- Available in Squarespace v7.1
- Can be added to any page
- Supports images and stock photos (no videos)
- Offers grid layouts (Simple, Strip, Masonry)
- Provides slideshow layouts (Simple, Full, Reel)

Beautiful Landscape of Lake and Mountains
Gallery Block Features:
- Works in both v7.0 and v7.1
- Ideal for blog posts, events, and product descriptions
- Supports images, stock photos, and videos
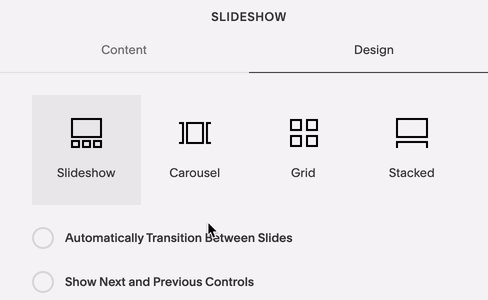
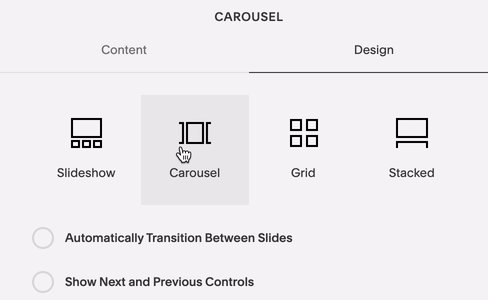
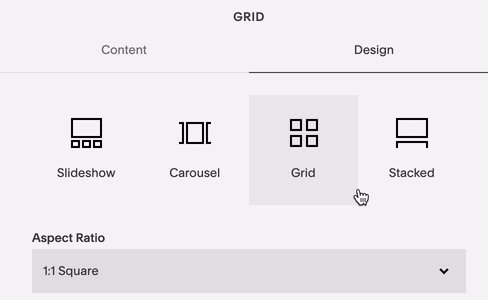
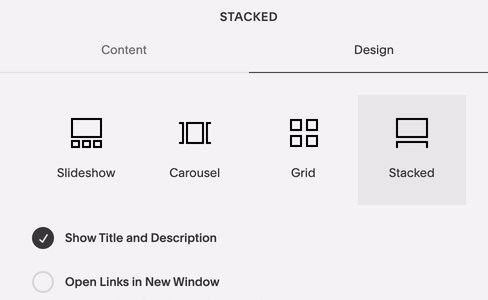
- Offers four layouts: Slideshow, Carousel, Grid, Stack
- Can display content from existing gallery pages

Slideshow Settings Screen on Admin Panel
Gallery Page (v7.0) Features:
- Template-specific designs
- Supports images, stock photos, and videos
- Unique layouts based on template
- Visitor-adjustable display options
- Social sharing capabilities
Choosing the Right Gallery:
Version 7.1:
- Use Gallery Section for main pages
- Use Gallery Block for blog posts and product details
Version 7.0:
- Use Gallery Block for consistent layouts across templates
- Use Gallery Page for template-specific features
Mobile Considerations:
- Gallery display varies by format and template
- Optimize image sizes for faster loading
- Consider breaking large galleries into categories
- Follow image formatting guidelines for mobile-friendly display
Tips for Success:
- Choose layouts based on content location
- Optimize images for mobile viewing
- Distribute content across multiple galleries when needed
- Consider loading times and user experience
- Use deep linking and social sharing when available
Related Articles

Upgrading from Marquee to Brine Template: Step-by-Step Migration Guide

