
How to Create a Restaurant Website: A Step-by-Step Guide
Choose a design template from the Restaurant category that resonates with your brand. These templates are optimized to showcase your cuisine while keeping essential information easily accessible.
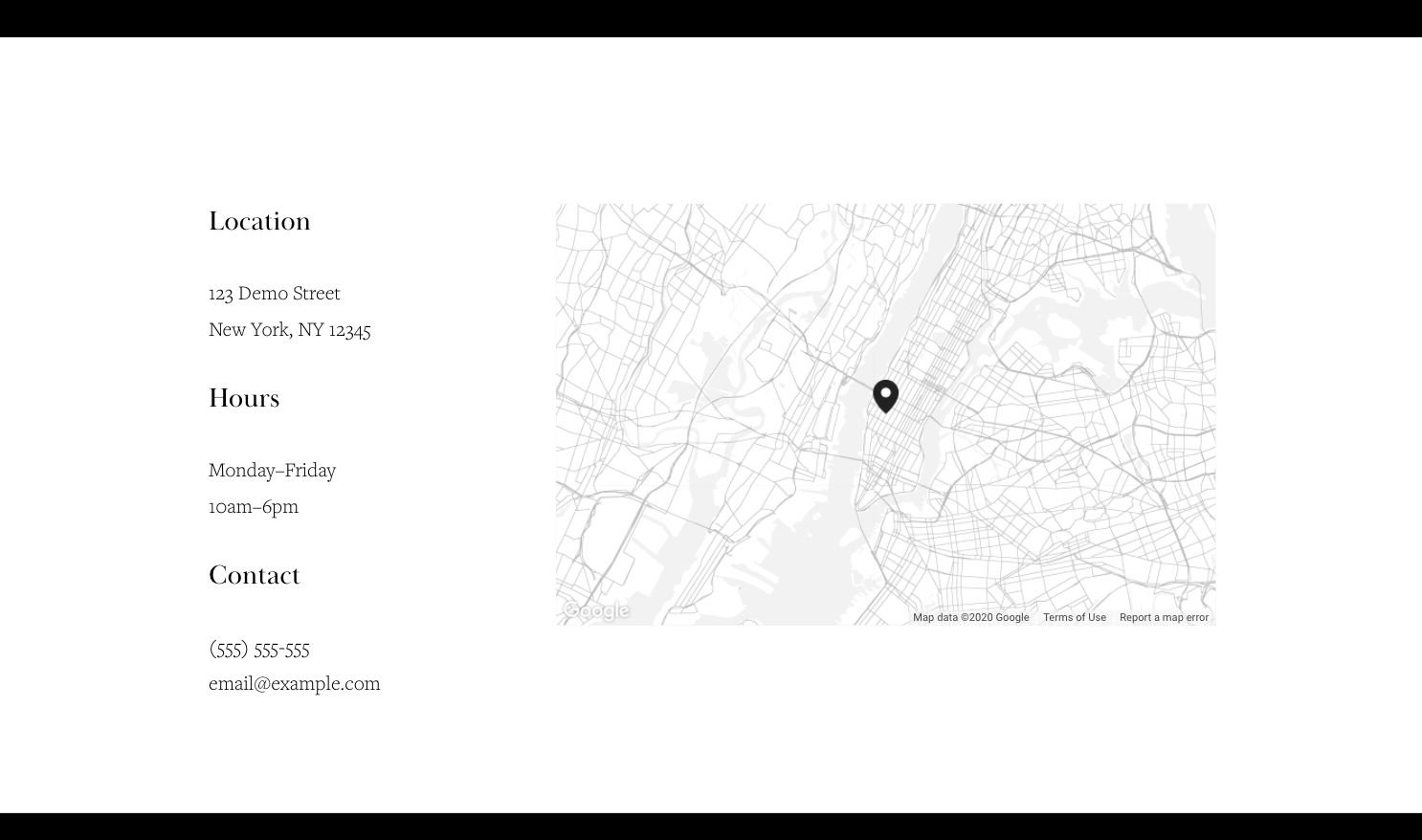
Display Hours and Location:
- Add to your contact page in navigation
- Place on homepage using Text Block and Map Block
- Include in website footer for visibility across all pages
- Create dedicated contact sections on key pages

Google Map with marker
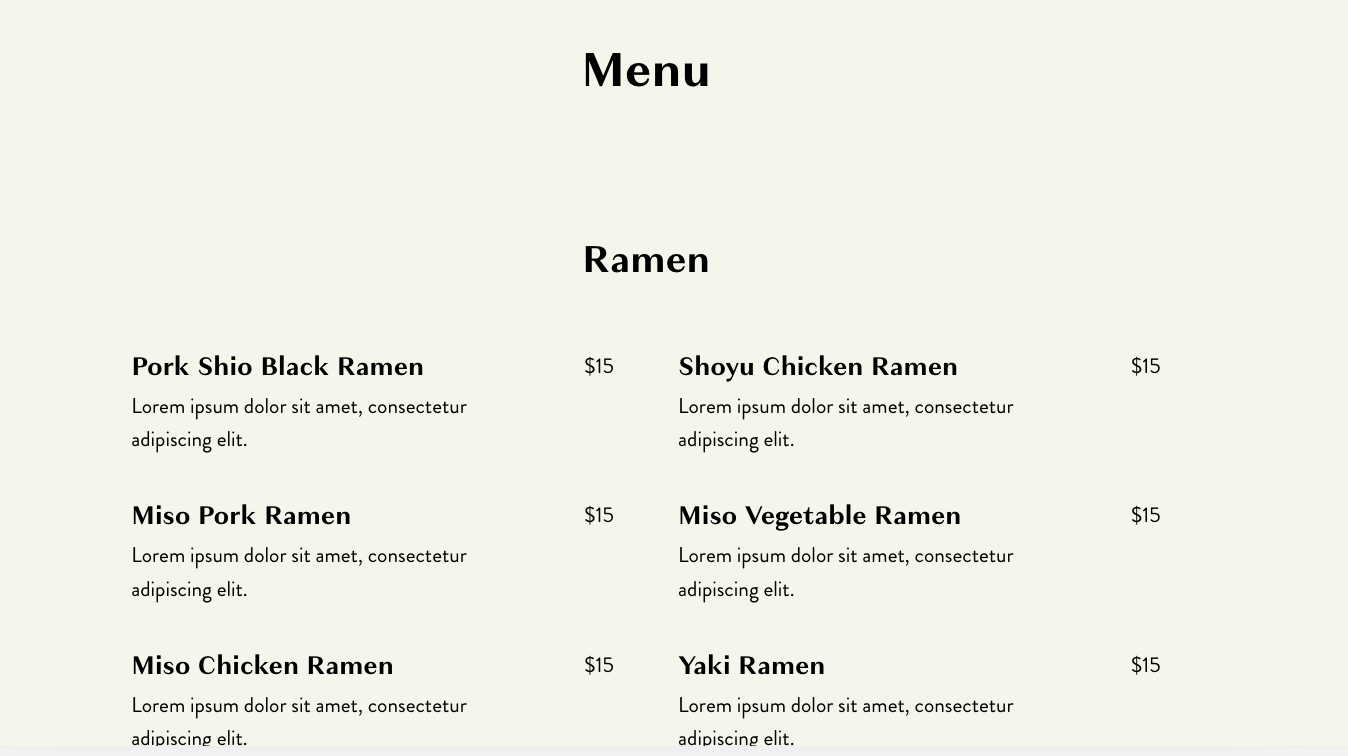
Menu Display:
- Use menu blocks for search-engine-friendly, stylish menus
- Create dropdown navigation for multiple menus
- Ensure menus match your website's design aesthetic

Varied Japanese ramen bowls
Reservations and Online Orders:
- Integrate with services like ChowNow, OpenTable, or Tock
- Add ordering links to main navigation
- Display phone and email contact information prominently
- Include clear calls-to-action for reservations
Visual Content:
- Use gallery sections to showcase venue and dishes
- Add image blocks for specific highlights
- Include background images or videos for ambiance
- Utilize the Marketing Kit for professional content creation
Online Sales Features:
- Set up subscription products for regular items
- Display retailer stock lists
- Configure shipping zones
- Offer gift cards
- Enable local pickup options
Marketing and SEO:
- Add social media icons and links
- Include physical location for local SEO
- Verify with Google Search Console
- Maintain accurate business information
- Use announcement bars for specials and updates
Additional Features:
- Create pages for press coverage and private events
- Add an about page sharing your story
- Register or transfer your domain
- Set up email marketing campaigns
Focus on creating an engaging, user-friendly experience that makes it easy for customers to find information, make reservations, and place orders while showcasing your restaurant's unique appeal.
