
How to Add a Facebook Like Button to Your Squarespace Site
To add a Facebook Like button to your website, follow these key steps:
For Version 7.1 Sites:
- Visit Facebook's Like Button Configurator to generate custom code
- Copy the Javascript SDK code
- Add it to your site's Header Code Injection
- Copy the Like button code
- Insert it into desired pages using Code blocks
For Version 7.0 Sites:
- Disable existing Facebook Share button in Share Button settings
- Follow the same steps as Version 7.1
Adding Post-Specific Like Buttons to Blog Posts:
- Open blog page settings
- Navigate to Advanced tab
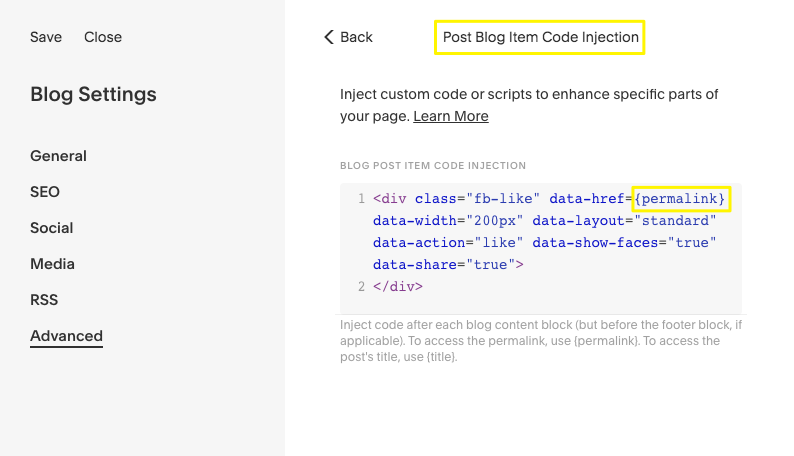
- Paste Like button code in Blog Post Item Code Injection
- Replace site URL with "{permalink}"
- Save changes

Code Injection Settings Screen
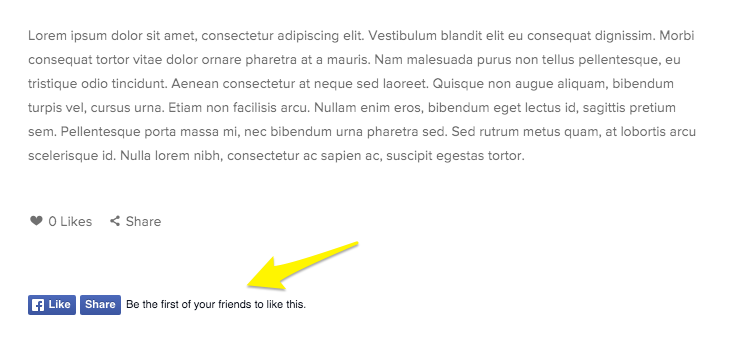
The Like button will appear after each blog post's content:

Facebook Like Icon
Important Notes:
- Code may be disabled while logged in - view in incognito mode to test
- Functionality across templates and mobile devices isn't guaranteed
- Code-based customizations may need updates with platform changes
- For troubleshooting, consult Facebook's documentation or hire a Squarespace Expert
This implementation allows visitors to share specific posts or pages directly to their Facebook feed, increasing your content's visibility and reach.
Related Articles

Squarespace Developer Platform FAQ: How to Report Issues & Malware

